¿Qué es GIMP?
| Sitio: | Plataforma de aprendizaje KZgunea |
| Curso: | Da tus primeros pasos en el retoque fotográfico con GIMP |
| Libro: | ¿Qué es GIMP? |
| Imprimido por: | Invitado |
| Día: | jueves, 18 de abril de 2024, 09:08 |
1. GIMP
GIMP (GNU Image Manipulation Program por sus siglas en inglés) es un programa de edición de imágenes multiplataforma de código libre y gratuito, que nos ofrece una gran cantidad de herramientas, filtros y tratamientos para nuestras imágenes y dibujos.
Año a año, esta herramienta ha evolucionado hasta convertirse en un buena opción para el retoque fotográfico, tanto para aficionados como para profesionales, sin tener que desembolsar grandes cantidades de dinero ni de disponer de PCs de última generación y poder así disfrutar plenamente en la creación de retoques fotográficos...
¿Cómo se descarga GIMP?
Se puede descargar esta aplicación gratuita en distintos idiomas desde: https://www.gimp.org.es.
La página de GIMP, dispone de tutoriales, foros de discusión y se puede registrar para colaborar en la mejora del programa.
*** En la página principal del programa disponemos de un tutorial paso a paso para la descarga e instalación.***
Así que, visto como se llama el programa a utilizar y dónde podemos conseguirlo, nuestra siguiente pregunta es... ¿Qué es el retoque fotográfico?

2. Retoque fotográfico
El retoque fotográfico es una técnica que permite modificar o editar una imagen para obtener mayor calidad, provocar mayor sensación de realismo o para realizar composiciones que distorsionen la realidad. Para llevar a cabo dicho proceso, es necesaria la utilización de programas informáticos. En este caso, vamos a hacer uso de GIMP (GNU Image Manipulation Program), que es una herramienta de manipulación fotográfica multiplataforma para conseguir este objetivo.
La utilización de diversas técnicas de retoque fotográfico resulta sencilla en el momento de mejorar la calidad de las imágenes originales procesadas, consiguiendo así un resultado notablemente superior en calidad con respecto a la imagen original. Además, es posible obtener efectos impactantes o simplemente corregir errores en las imágenes originales.
Hoy en día, las técnicas de retoque fotográfico digital son utilizadas como método de post-producción, teniendo en cuenta que la sociedad cada vez está más relacionada con las TIC y la imagen es muy importante porque es lo que vende, como podrían ser la publicidad, la moda, perfección de modelos, los posados fotográficos y las redes sociales, entre muchas otras.
En algunos casos, se utiliza también el fotomontaje: consiste en modificar la apariencia y/o composición de los elementos que componen la imagen o la fotografía. El objetivo suele ser provocar una sensación en el receptor ,modificar algún elemento que se encontraba en el momento de la creación de esa fotografía o que no exista en ella y se desee añadir. Los fotomontajes pueden ser ilimitados, para la realización de uno de ellos,es necesario utilizar dos elementos como mínimo, y de ese modo crear una composición. Ejemplo:

Evolución del retoque fotográfico
Clic aquí para ver la evolución.
3. Conceptos básicos:
Antes de empezar con el programa en sí, veamos unos conceptos básicos que no sólo nos conviene saber para el retoque fotográfico sino que nos serán útiles para todo aquello que tenga que ver con el mundo multimedia.

3.1. Píxel
La propiedad más importante de las imágenes digitales son los píxeles. Una imagen fotográfica está compuesta de pequeños cuadraditos invisibles al ojo humano en su tamaño original (salvo que se amplíe la fotografía). Cada uno de estos cuadraditos recibe el nombre de píxel. Cuantos más píxeles tenga una imagen, mayor será su calidad.
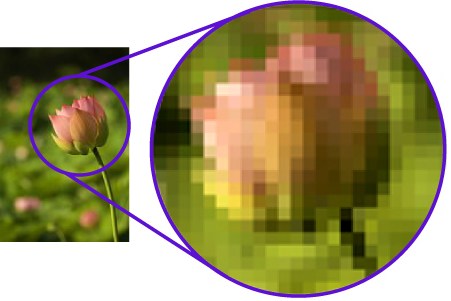
El píxel, puede definirse como la más pequeña de las unidades homogéneas en color que componen una imagen de tipo digital. En el momento en que ampliemos una de estas imágenes a través de un zoom, veremos los píxeles que permiten la creación de la imagen. Se presentan como pequeños cuadrados o rectángulos en blanco, negro o matices de gris.
![]()
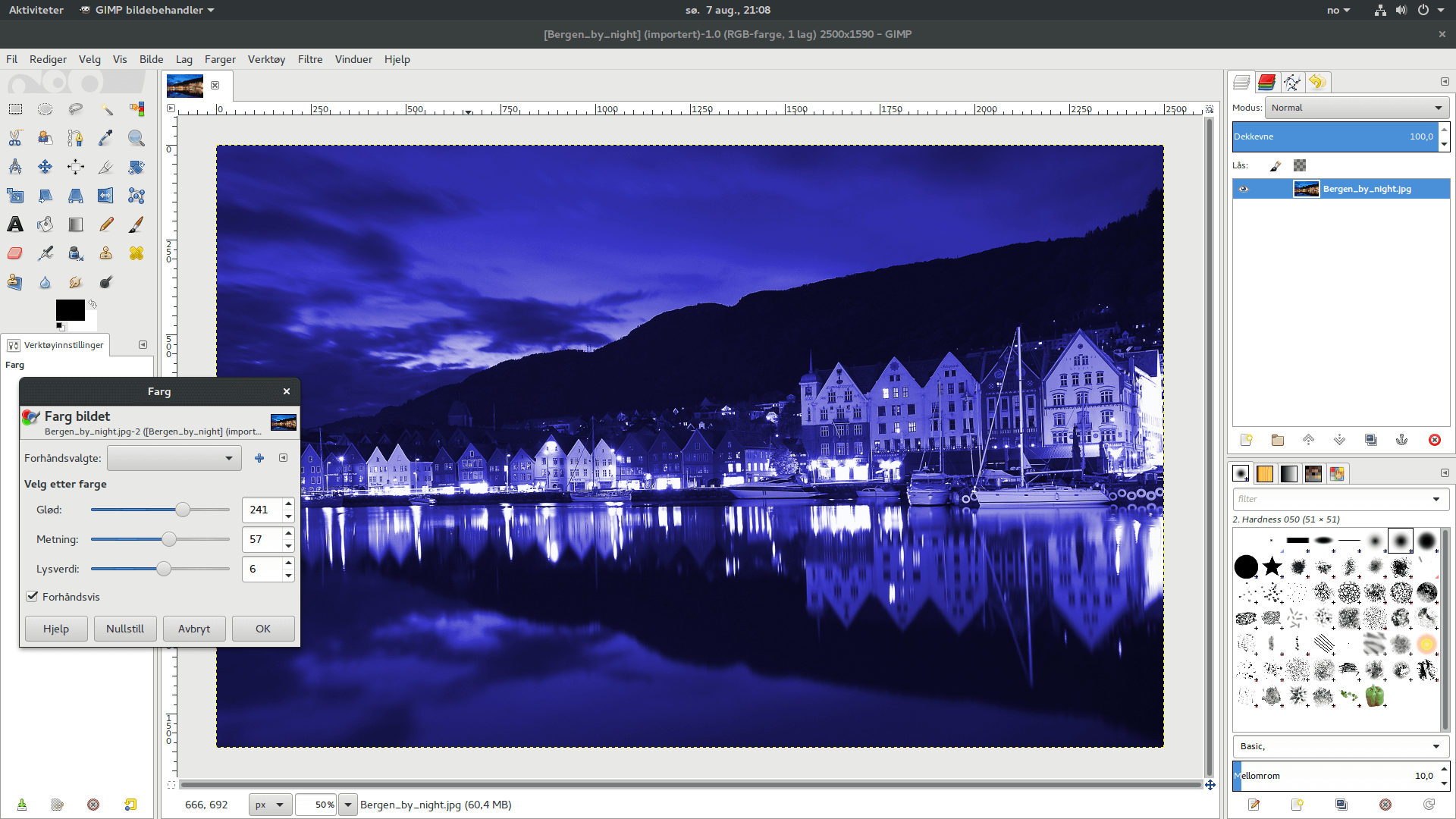
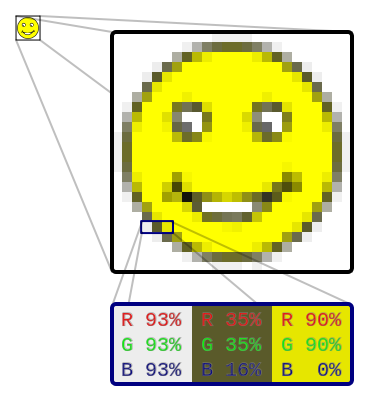
Los píxeles cuentan con varias características que determinarán el resultado final de una imagen. Estas características son: tono, luminosidad y saturación.
- El tono determina el color de un píxel que puede ser en tonos grises, (RGB) rojo, verde y azul o (CMYK) magenta, amarillo, cian y negro.
- La luminosidad modificará el tono dándole más claridad o más oscuridad.
- La saturación determina la fuerza e intensidad del color pudiendo conseguir un color muy vivo y llamativo o un color neutro y apagado.
Dependiendo de los tres valores correspondientes en cada uno de los píxeles que forman una imagen, así será el resultado de una fotografía.



Los píxeles de una imagen son fácilmente detectables cuando se procede a realizar un zoom (ampliar la imagen) sobre la misma, ya que esto permite observar con mayor detenimiento los píxeles que han sido utilizados para componer la imagen.
![]()
3.2. Resolución
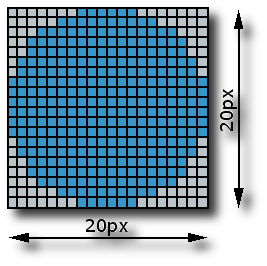
La resolución de una imagen indica cuánto detalle puede observarse en ésta. La resolución de la imagen se describe con dos números enteros, donde el primero es la cantidad de columnas de píxeles (cuántos píxeles tiene la imagen a lo ancho) y el segundo es la cantidad de filas de píxeles (cuántos píxeles tiene la imagen a lo alto).
La siguiente imagen tiene una resolución de 20x20, es decir, que en total la resolución de la imagen es de 400 píxeles.
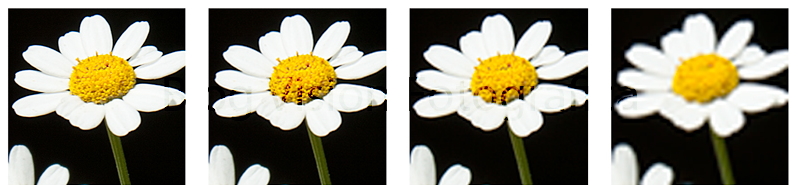
El número total de píxeles en la imagen (usualmente expresado como la cantidad de megapíxeles), puede saberse realizando una mera multiplicación: la cantidad de columnas de píxeles por la cantidad de filas de píxeles. A continuación, se presenta una ilustración sobre cómo se mostraría la misma imagen en diferentes resoluciones.

Como se puede apreciar, cuanto mayor sea la resolución la imagen, tendrá mayor calidad y mayor nitidez.
Dependiendo del uso que queramos darle al dispositivo de captura digital, deberemos tener en cuenta su calidad de resolución. Una imagen más grande y con mayor resolución puede ocupar muchísimo más espacio que la misma imagen en una calidad visual menor.
3.3. Mapa de Bits
El concepto de mapa de bits es mucho más sencillo de lo que aparentemente se piensa.
Son esas imágenes que se forman a partir de puntos que reciben el nombre de píxeles que tienen apariencia cuadricular o rectangular. Cada píxel contiene la información sobre el color, que la cual en algunos casos puede contener transparencia. Ésta se consigue combinando tres colores: el rojo, el verde y el azul.

En base a la cantidad de píxeles incluida en el mapa de bits, la resolución de la imagen será de mejor o peor calidad. Cuantos más píxeles contenga, mayor será la definición de la imagen.
Es bastante común oír valores como 1280 x 720, o 1920 x 1080. Tan solo se trata del número de puntos utilizado para definir las dimensiones de esa imagen (el ancho por el alto).
Los mapas de bits, por otro lado, pueden diferenciarse en base a la cantidad de colores que puede presentar cada uno de los píxeles. Esta información se expresa en potencia de 2 y en la unidad conocida como bit.
A día de hoy, el mínimo utilizado aceptable es 16 bits, siendo 24 y 32 los más comunes.
Por otro lado, tenemos el tipo RGB (red, green, blue // rojo, verde, azul), donde el único resultado posible es opaco, y RGBA, que incluye un cuarto valor, para producir imágenes translúcidas.
Se debe aclarar que la calidad de la imagen no está necesariamente ligada a las características antes mencionadas, realmente depende de la utilización del material o recursos que se tengan.

4. ¿Quieres practicar?
Lo más importante con esta clase de programas es que practiquemos; actualmente con los smartphones llevamos siempre una cámara en el bolsillo para tomar nuestras fotos y poder usarlas para mejorarlas o para nuestros montajes, pero también tenemos la posibilidad de conseguir un montón de imágenes con las que podemos practicar a través de los que se llama 'bancos de imágenes'.
Pexels.com Foter.com Picography.co
Unsplash.com Magdeleine.co Skitterphoto.com
Gratisography.com Splitshire.com Stocksnap.io
Stokpic.com Pexels.com Morguefile.com
Picjumbo.com Freeimages.com
Estas imágenes son gratuitas y bajo licencias de Creative Commons y/o Dominio público
***A lo largo del curso nos encontraremos con muchas animaciones; para verlas simplemente mantendremos el ratón encima de la misma, si quisiésemos verlas a pantalla completa pulsaremos botón derecho encima de la imagen y pulsamos sobre 'ver imagen'.***
5. *Ejercicios de repaso
| Ejercicios. Tema 1 | |
 |
|