Creando presentaciones
| Sitio: | Plataforma de aprendizaje KZgunea |
| Curso: | Genially. Crea contenido interactivo |
| Libro: | Creando presentaciones |
| Imprimido por: | Invitado |
| Día: | viernes, 26 de abril de 2024, 21:50 |
1. Empezando
Vamos a comenzar una presentación en blanco para practicar con los distintos elementos que hemos visto en Genial.ly, para ello:
- Entramos con nuestra cuenta en Genial.ly.
- Una vez dentro de nuestra cuenta nos dirigimos a "Ir a mi panel".

- Dentro de nuestro panel pulsamos sobre el botón "Crear Genially".

- En el menú de creación seleccionamos la categoría "Creación en blanco".
- Dejamos el tamaño por defecto y pulsamos sobre el botón "Crear".

Una vez realizados estos pasos estaremos en la página de diseño de nuestra presentación.
2. Insertando elementos
La idea será crear una presentación sobre pájaros y, para facilitar la labor, utilizaremos este material:
Una vez descargado solo nos haría falta descomprimir para tener todo el material necesario para la práctica.
Lo primero que vamos a crear es una portada para nuestra presentación, para ello:
- Nos dirigimos a la categoría de "fondo".
- Dentro de la categoría "fondo" nos aseguramos de que tenemos la pestaña "lienzo" seleccionada.
- Para este ejemplo nos dirigimos a la sección de galería y seleccionamos un fondo claro ya que, queremos que se vea bien el texto que introduciremos en el siguiente paso.
- Comprobamos el resultado y, si no nos gusta, simplemente seleccionamos otro o pulsamos el botón de papelera que se encuentra en la sección de "fondo actual".
Nuestro siguiente paso es añadir el título de nuestra presentación:
- Nos dirigimos a la categoría de "texto".
- Buscamos entre todas las opciones la forma de texto que más nos guste y que contenga título y subtítulo.
- Escribimos título y subtítulo que, para este ejemplo será "pájaros" "trinos" y "características".
- Movemos y/o ajustamos si es necesario.
Ya tenemos hecha la portada para nuestra presentación así que, lo siguiente que vamos a hacer es añadir una página nueva.
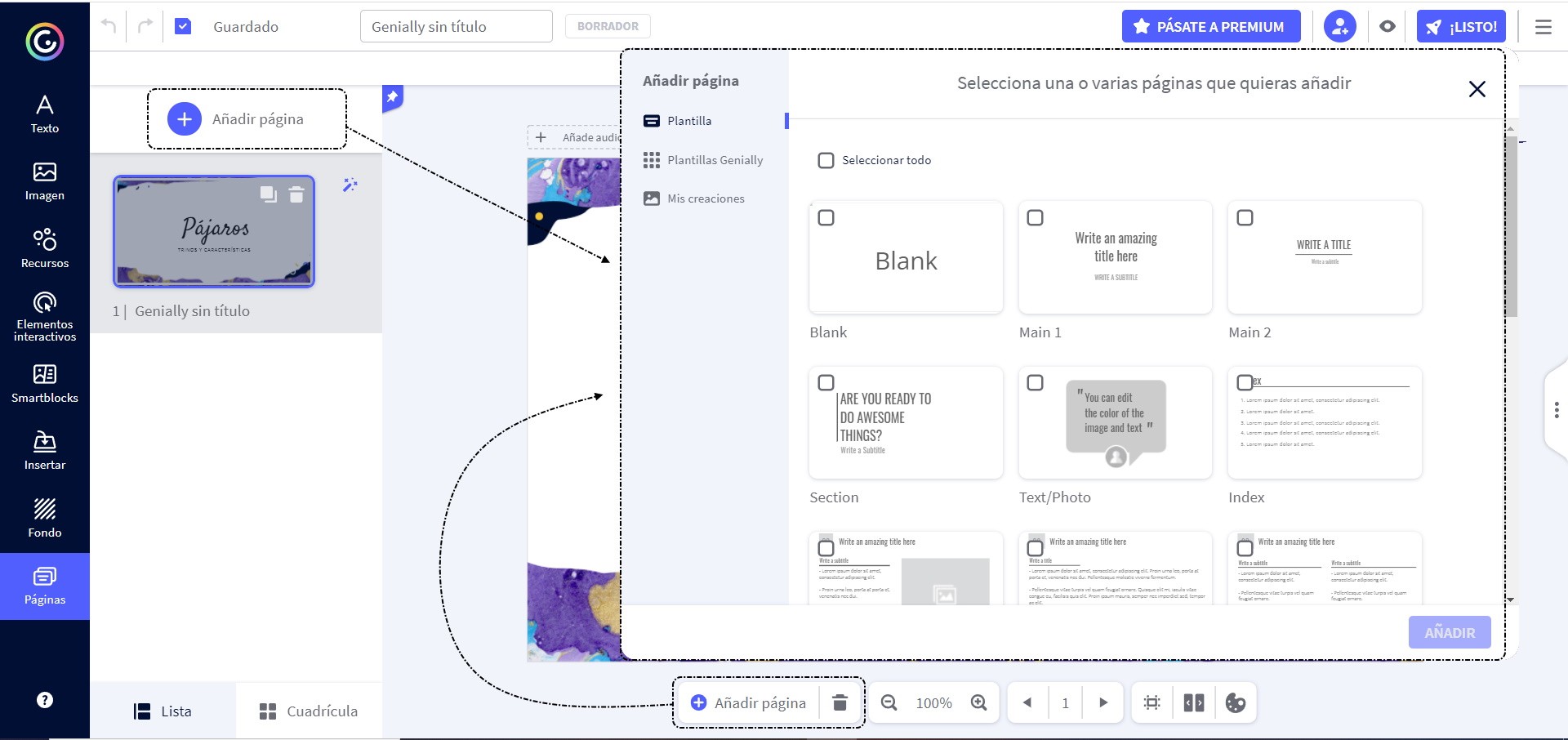
Podemos hacerlo desde el botón que tenemos en la página de diseño o, desde la categoría de "páginas" y, para el ejemplo, elegiremos página en blanco (Blank).

Una vez que tengamos nuestra nueva página:
- Nos dirigimos a la categoría "imagen" y pulsamos sobre el cuadro de "suelta aquí tus imágenes" o, también podemos arrastrar la imagen que queremos insertar dentro de ese cuadro que, en nuestro caso, será la golondrina.
- Colocamos la imagen donde más nos guste, recordemos que podemos cambiar el tamaño y moverla con las líneas que rodean a la imagen.
- Nos dirigimos a la categoría "texto" y seleccionamos "párrafo".
- Del texto para el ejercicio copiamos y pegamos la introducción.
- Cambiamos tipo de letra y tamaño a nuestro gusto.
- Nos dirigimos a la categoría de "elementos interactivos", buscamos un modelo de botón que nos guste y añadimos tres. Si nos fijamos al arrastrar cualquier elemento, Genially nos mostrará unas líneas guía para ayudarnos a colocar todo de manera correcta.
- Buscamos también el botón de "escuchar" y lo arrastramos debajo de nuestra imagen.
- Para dejar preparada nuestra hoja, añadimos un fondo.
Una vez que tenemos nuestra base hecha, vamos a introducir elementos interactivos:
- Seleccionamos el primer botón que hemos introducido en la presentación.
- Entre los iconos que nos aparecen arriba del elemento seleccionado, elegimos
 (interactividad).
(interactividad). - Entre las opciones que se nos muestran elegimos "etiqueta".
- Genially nos mostrará un pequeño editor de texto, copiamos y pegamos el primer punto del texto para la práctica y pulsamos en guardar.
- Realizamos los mismos pasos para los dos siguientes puntos.
- Hechos los tres puntos, seleccionamos el botón de "escuchar", pulsamos sobre interactividad y seleccionamos enlace.
- En la casilla de URL copiamos y pegamos la dirección del canto y pulsamos en guardar.
Si queremos introducir un archivo de audio:
- Añadimos "interactividad" o editamos un botón que ya tengamos configurado.
- Seleccionamos la opción "audio" y "URL".
- Pegamos la URL del archivo .MP3 (actualmente solo Genially solo admite ese formato) que tenemos en el documento.
- Pulsamos sobre el botón de la flecha para comprobar que el archivo es válido.
- Finalizamos seleccionando el audio y pulsando en "guardar".
Una vez realizados estos pasos, vamos a darle un nombre y a visualizar el resultado de lo que hemos creado hasta ahora.
- En la caja de título escribimos el nombre que queramos, en nuestro caso será "Ejercicio Pájaros".
- Pinchamos sobre el botón de "Listo" que se encuentra arriba a la derecha.
- Y por último pulsamos la opción de "visualizar".
Y el resultado será algo parecido a:
3. Continuando una presentación
Una vez que tengamos guardada una presentación, podemos editarla para añadir o cambiar cosas cuando queramos.
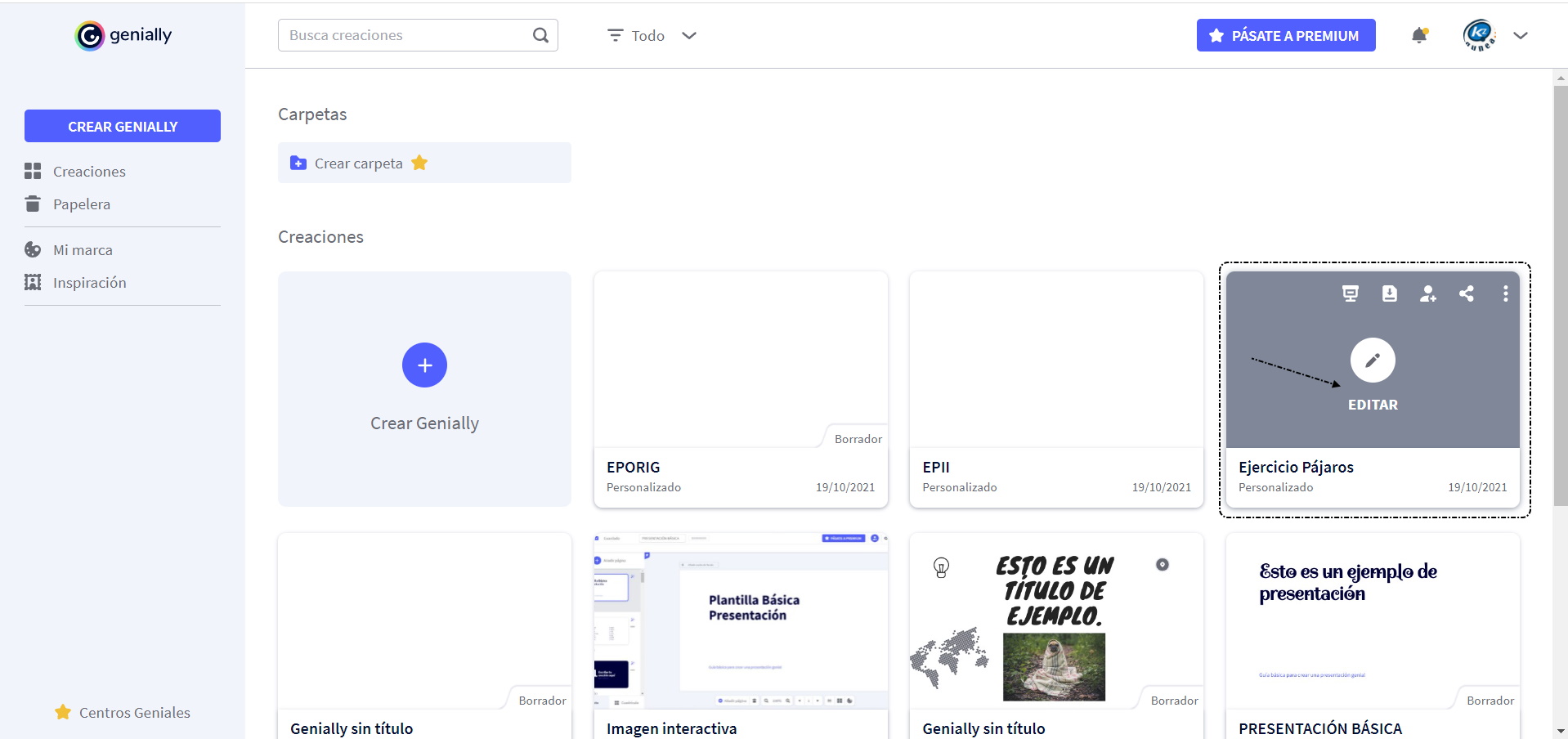
Para hacer esto, nos dirigimos a nuestro panel de Genially, buscamos en creaciones el nombre de la presentación que queremos cambiar, nos posicionamos encima con el cursor y pulsamos sobre editar.

Lo siguiente que vamos a hacer antes de añadir más páginas, es aplicar algunos efectos para hacer más llamativa nuestra presentación:
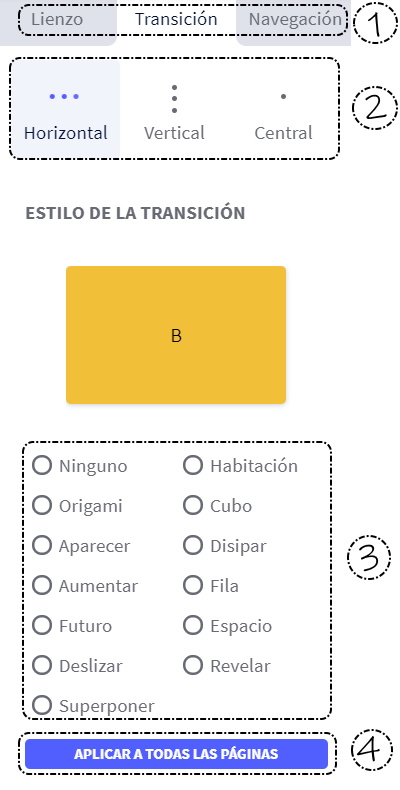
- Nos dirigimos a la categoría de "páginas".
- Seleccionamos nuestra primera página.
- Pulsamos sobre el icono de la pequeña varita mágica

Veremos que emerge un menú en la parte derecha.
 |
|
Probamos unas cuantas transiciones para ver cual nos gusta más y, una vez que hayamos elegido, pulsamos sobre el botón "aplicar a todas las páginas".
Cómo el guardado de los cambios es siempre automático, podemos ver el resultado directamente desde el botón de "visualizar" ![]() que se encuentra arriba a la derecha.
que se encuentra arriba a la derecha.
Para continuar, lo que vamos a hacer es añadir una hoja más y, para ahorrarnos algo de trabajo, lo que crearemos será una copia de la página de la golondrina.
- Seleccionamos la página de la golondrina.
- Posicionamos el cursor encima para que nos muestre las opciones.
- Pinchamos sobre el botón de duplicar.

Una vez que tengamos nuestra copia:
- Seleccionamos la foto de la golondrina y pulsamos sobre reemplazar.
- Pulsamos sobre "subir desde nuestro ordenador..."
- Localizamos la imagen del loro que tenemos para la práctica y la cargamos en Genially.
- Cambiamos el texto de la golondrina por el texto del loro.
- Cambiamos los textos de los botones interactivos seleccionándolos, pulsamos sobre el icono de interactividad
 y, por último, borramos el texto anterior y pegamos el que corresponde.
y, por último, borramos el texto anterior y pegamos el que corresponde. - Seleccionamos el botón de "escuchar" y cambiamos el enlace por el que corresponde.
- Corregimos posición y tamaño de la foto y/o botones si es necesario.
Cómo podemos comprobar, gracias a duplicar la página nos hemos ahorrado mucho tiempo y facilitado la labor.
4. Últimos toques y pequeños trucos
Antes de empezar con la recta final vamos a dar unos pequeños retoques para que nuestra presentación quede algo más vistosa.
- Vamos a la página de la golondrina y seleccionamos la imagen.
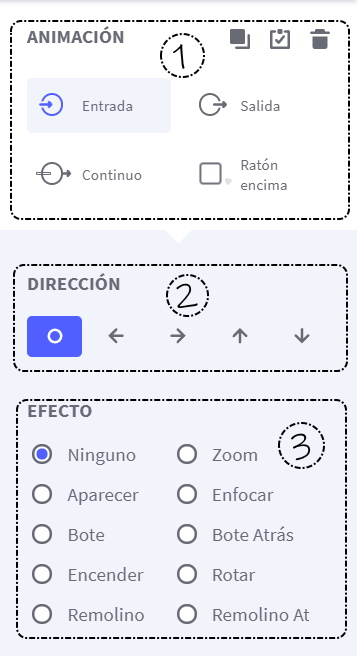
- Pulsamos sobre el botón de animación
 para hacer salir el menú de animaciones.
para hacer salir el menú de animaciones.
 |
|
- Seleccionamos "entrada" , elegimos una dirección y un efecto que nos guste.
- Pinchamos fuera del menú de efectos y seleccionamos todos los botones, esto lo podemos hacer de uno en uno (por ejemplo, para dar un efecto diferente a cada uno) o, seleccionándolos de forma múltiple; para hacer esto último simplemente pinchamos y arrastramos o, con la tecla CTRL pulsada vamos pulsando en cada elemento que queramos añadir a la selección.
- Hacemos clic sobre el icono de "animación"
 .
. - Seleccionamos "ratón encima".
- Configuramos dirección y efecto a nuestro gusto.
- Repetimos los pasos con la página dedicada al Loro.
![]() Podemos añadir un efecto para cada animación, es decir, podemos tener en una imagen un efecto de salida junto con un efecto de entrada.
Podemos añadir un efecto para cada animación, es decir, podemos tener en una imagen un efecto de salida junto con un efecto de entrada.
- Si queremos eliminar un efecto de un elemento, sólo tenemos que seleccionar ese elemento, pulsar en el botón "animación" y en efecto marcar "ninguno".
Algo que nos puede venir bien para nuestras presentaciones es saber girar elementos, su posición con respecto a otros elementos y las transparencias. Veamos todas estas herramientas en un solo ejemplo:
- Seleccionamos una de las páginas.
- Elegimos la categoría de texto (recordemos que sirve para cualquier elemento, no sólo texto).
- Seleccionamos uno de los títulos.
- Escribimos, por ejemplo, "características".
- Adaptamos el tamaño, tipo de letra... a nuestro gusto.
- Pinchamos el botón "girar"
 y, manteniendo pulsado el ratón lo desplazamos hasta conseguir el giro que nos interesa.
y, manteniendo pulsado el ratón lo desplazamos hasta conseguir el giro que nos interesa. - Colocamos el elemento junto a los botones y, veremos que las letras quedan por encima de los mismos.
- Pinchamos sobre el botón "ordenar"
 que se encuentra en la esquina superior izquierda y, seleccionamos la última opción de la lista "atrás" .
que se encuentra en la esquina superior izquierda y, seleccionamos la última opción de la lista "atrás" . - Veremos que ahora nuestro texto se encuentra detrás de los botones.
- Por último pulsamos sobre el botón de transparencia y desplazamos la barra de nivel hasta que nos guste el resultado.
5. Compartir
Antes de pasar al ejercicio final y, terminar así nuestra presentación vamos a aprender a compartir nuestras creaciones.
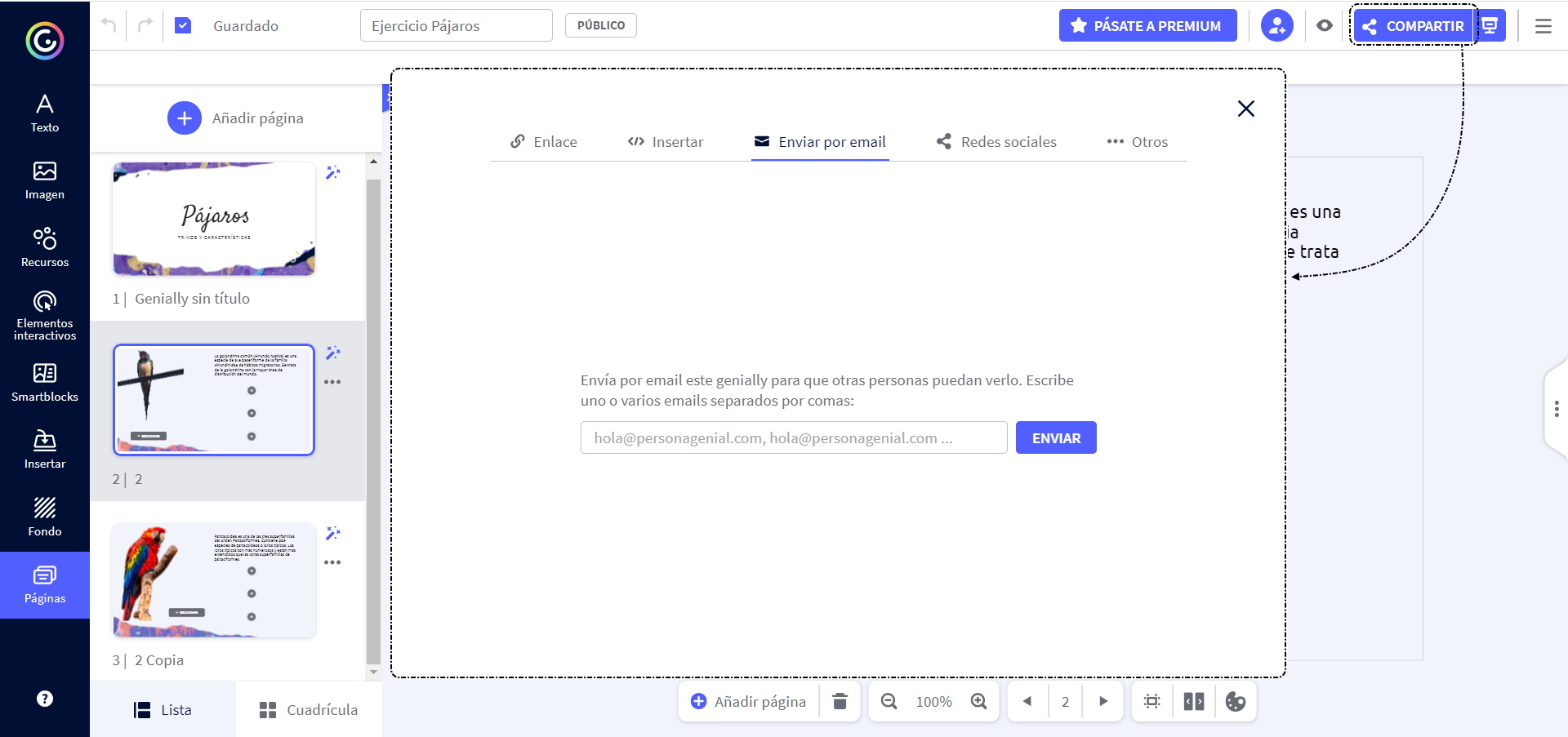
Para ello pulsamos sobre el botón de compartir que se encuentra en la parte superior derecha de nuestra presentación.

Cómo podemos ver en la imagen, Genially nos ofrece unas cuantas opciones para compartir:
- Enlace: Nos proporciona un enlace de texto el cual podemos copiar y enviar.
- Insertar: Desde esta opción obtenemos el código para poder insertar nuestras creaciones en páginas web.
- Enviar por Email: Simplemente escribiendo las direcciones de las personas con las que queremos compartir, éstas recibirían un mensaje con un enlace a nuestra creación.
- Redes Sociales: Pinchando en el icono de la red social por la cual queramos compartir obtendremos el código de enlace.
- Otros: Genially también nos ofrece la posibilidad de compartir nuestro contenido a través de las plataformas para videoconferencia de "Teams" y "Google Classroom".
Por ejemplo, si quisiéramos compartir por Email una de nuestras maravillosas creaciones:
- Pulsaríamos en el botón "compartir".
- Seleccionaríamos la opción "enviar por email".
- Escribiríamos la dirección o direcciones de email con las que queramos compartir.
- La persona o personas recibirían un correo con un enlace con el cual ver nuestra creación.
6. *Ejercicio final
Una vez que conocemos todas las funciones básicas de genially, vamos a terminar la presentación que hemos comenzado, para ello:
- Tenemos que añadir las tres aves que faltan.
- Añadir botones con las características.
- Botón con el enlace al canto.
- Animaciones en las imágenes y transiciones entre páginas.
- Compartir con algún compañero/a.
- Qué sea personal, nuevos fondos, plantillas....
